【SPF】レンタルサーバーのSPFにメール配信ツールのSPFドメインを追加する方法
SPF(Sender Policy Framework)は正規のIPアドレスからメールが送信されたかどうかを認証する技術です。SPF認証を適切に行っていないメールを拒否または受信しないメールサーバーが増加しています。
一方、メールマガジンや顧客へのお知らせなど、大量のメール配信に使われる有料のメール配信ツール(プラットフォーマーの運営するメール配信サービス。例:配配メール、Cuenote FC、blastengine、ベアメールなど)では、各プラットフォーマーからSPF設定するためのSPFドメインが提供されています。
本記事は既に設定済みのレンタルサーバーでのSPF設定/ドメインのSPF設定に、メール配信ツールのSPFドメインを「追加する」方法をご紹介します。
具体例として、レンタルサーバー:さくらインターネット+ドメイン管理:お名前.comの場合の設定画面をご紹介します。他のレンタルサーバー+ドメインの組み合わせでも設定方法は同じです。
さくらのレンタルサーバー(さくらインターネット)
コントロールパネルの左メニュー「ドメイン/SSL」から設定したいドメインの右にある「設定」ボタンの「DNSレコード設定」をクリックします。

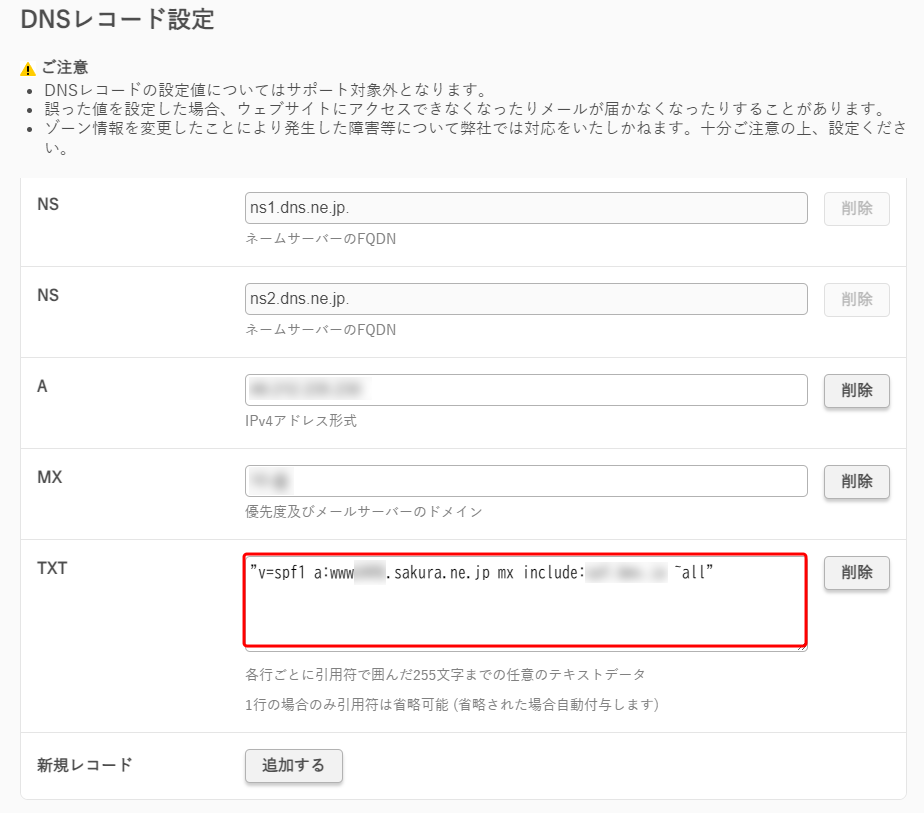
以下の赤枠の部分を次のように書き換えます。
“v=spf1 a:wwwXXXX.sakura.ne.jp mx include:メール配信ツールのSPFドメイン ~all”

入力ができたら一番下までスクロールし「設定する」をクリックします。
お名前.com
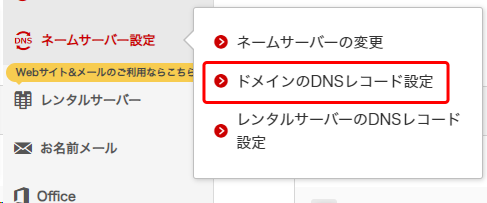
設定方法は同じですが、設定画面が見つけにくいのと、設定画面に行くまでにいろいろな商品をを勧められます。まず左メニューの ネームサーバー設定>ドメインのDNSレコード設定をクリックします。

ドメインの一覧が表示されるので、設定したいドメインを選択して「次へ」をクリックします。
次の画面でどうしていいかわからなくなるケースが多いと思いますが、「DNSレコード設定を利用する」の「設定する」ボタンをクリックします。

次の画面の赤枠内を以下のように書き換えます(さくらのレンタルサーバー利用の場合)。””は不要です。
v=spf1 a:wwwXXXX.sakura.ne.jp mx include:メール配信ツールのSPFドメイン ~all

入力ができたら一番下までスクロールし「設定する」をクリックします。
SPFが正しく設定されているか確認する
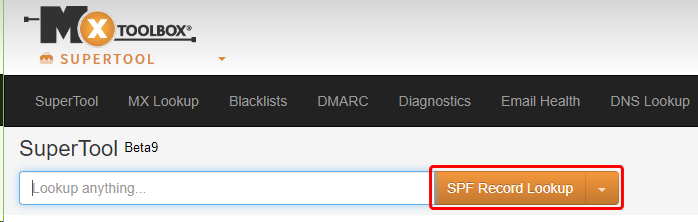
正しく設定できたか心配なので、MXToolBoxというサイトを利用してSPFを確認する方法をご紹介します。まずMXToolBoxにアクセスし、確認したいドメインを入力し「MX Lookup」をクリックします。
次にボタンを「SPF Record Lookup」にしてクリックします。

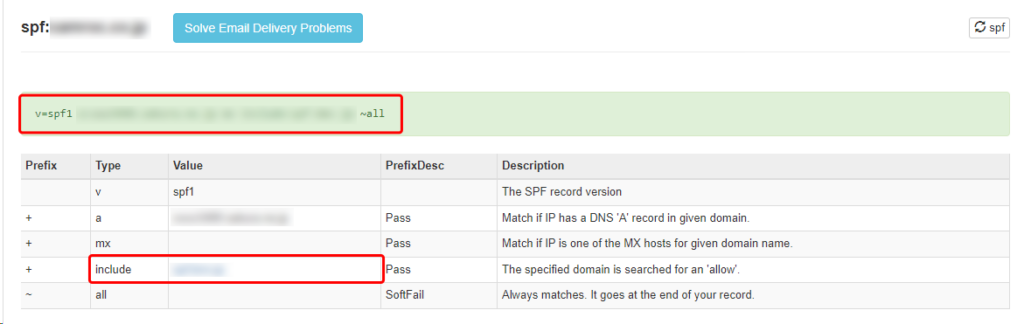
上部のグリーン枠内にに設定した通りの値が表示されていますか?
includeのValueにメール配信ツールのSPFドメインが表示されていますか?
上記2項目がOKなら正しく設定できています。
正しく設定されない場合考えられる原因
・ドメイン管理ツールとレンタルサーバーの片方しか設定していない。
・浸透に時間がかかっている。

本記事がお役に立てれば幸いです。
WordPressでECサイトを作れる無料プラグインWooCommerceは、さまざまな決済方法が用意されています。今回は決済ゲートウェイにStripeを使うので「Payment Plugins for Stripe WooCommerce」という拡張プラグインを使います。
当記事の環境:WordPress 6.5.2 WooCommerce 8.7.0 Payment Plugins for Stripe WooCommerce 3.3.6
テーマ:オリジナル
前提
この記事ではWordPress×Stripeで、API設定が正しいのに、決済しようとすると先に進まなくなるときの対処法について情報を共有します。
まずはじめに以下の項目についてすべて確認が完了していることが前提です。
- ・Payment Plugins for Stripe WooCommerceがインストールされ、有効になっている。
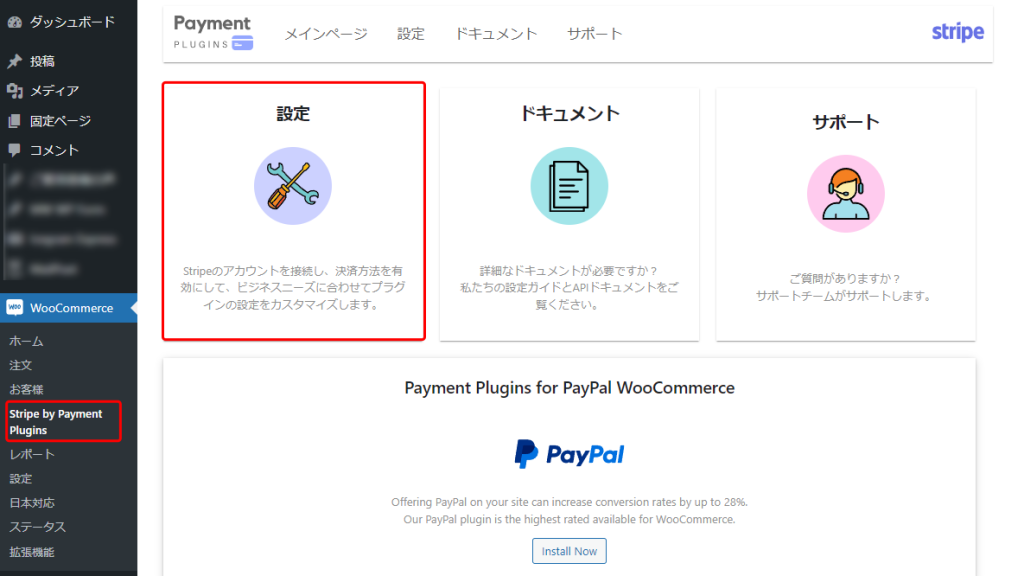
- ・WooCommerceのサブメニューに「Stripe by Payment plugin」と表示されている。
- ・API設定で必要な項目を入力し接続テストが完了している。
- ・API設定に「Stripeアカウントが接続されています。」と表示されている。
完了していれば決済可能なはずです。
現象
アカウント未登録での決済テストを行ったところ次のような現象になりました。
- ・クレジットカード情報を入力するところ(テキストボックス)がない。
- ・クレジットカード情報を入力するところ(テキストボックス)はあるが、正しいクレジットカード情報を入力し「注文する」をクリックしても次の画面に進まず、同じ画面内でページ上部に移動する。
- ・画面にエラーは表示されていない。
- ・ブラウザの開発者ツールにエラーは表示されていない。
- ・wp-config.php のデバッグモードをtrueにしてもエラーログは出ない。
試したこと
さて、こうなると何が原因なのかを調べて、原因を除去しなくてはなりません。そのために行ったことは次のとおりりです。
テーマを変える
今回は私たちが作ったオリジナルテーマです。WooCommerce公式テーマの「STOREFRONT」やWordPress公式テーマで決済できるかを試行しました。→問題なく決済できる
ということで、プラグインや設定には問題なく、私たちが作ったテーマに原因があることがわかりました。
WooCommerce>ステータス の確認
エラー、警告が出ていないか調べます。
今回はテンプレート>上書き のところに「バージョンn.n.nは有効期限が切れています。コアバージョンはm.m.mです,」の表示があるテンプレートがありましたので、そのテンプレートを更新しました。
更新の方法はこちら
プラグインを停止
別テーマでは問題がないのでプラグインにも問題がないと思われましたが、念のためすべてのプラグインを一旦無効にして試行→現象は変わらない
やはりプラグインに問題はないようです。
Javascript
オリジナルテーマで使用しているJavaScriptを一旦停止して試行→現象は変わらない
JavaScriptに問題はないようです。
functions.php
オリジナルテーマのfunctions.phpに問題がないか確認し、問題なさそうだということになりました。
いろいろ試しましたが、結果は変わりませんでした。
解決法
プラグイン「Payment Plugins for Stripe WooCommerce」はK.Gravity 社の Linkという仕組みが使えるようになっています。当該サイトでアカウント未登録でもクレジットカード情報が保存され別のサイトでも再入力しなくても買い物ができる便利なシステムですが、この機能が決済の邪魔をしていたようです。この機能を外します。
WooCommerce>Stripe by Payment Plugin>設定

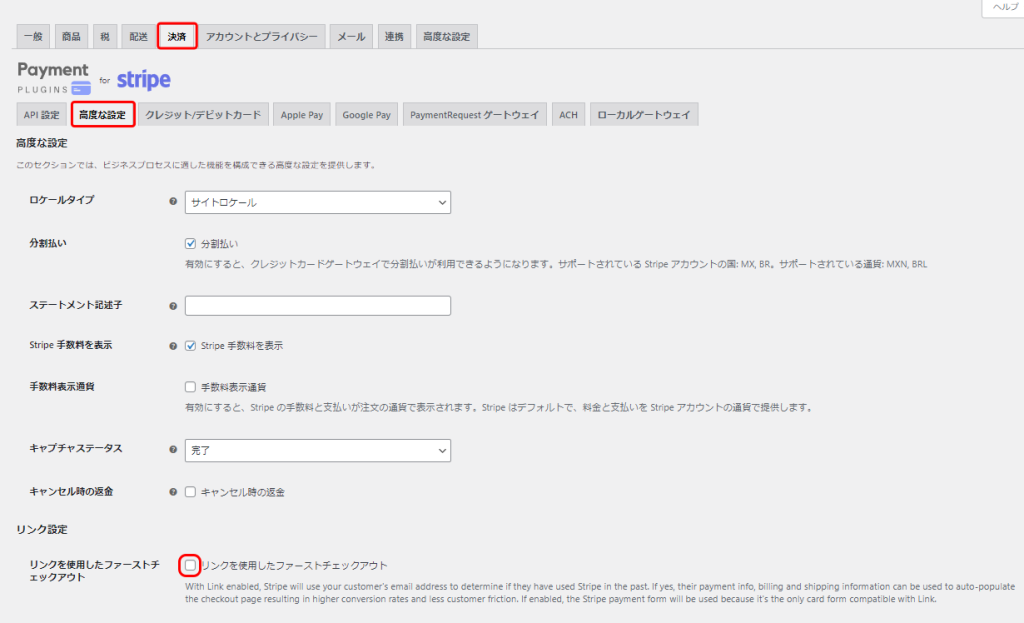
決済>高度な設定 の「リンク設定」で「リンクを使用したファーストチェックアウト」のチェックを外します。これでアカウント未登録でも決済ができるようになりました!
この「リンク」がK.Gravity 社の Linkを指すとは気づきにくいですね。

WordPressでECサイトを作れる無料プラグインWooCommerceですが、ちょっとしたことで行き詰まり、解決に時間がかかることがあります。今回からはそんな小さな記事をいくつかアップします。
当記事の環境:WordPress 6.5.2 WooCommerce 8.7.0
はじめに
WooCommerceで作ったサイトでカートから購入手続きに進むと、商品を配送するため氏名、住所、電話番号などを入力するフォームが現れます。
すべて入力し「注文する」をクリックすると…
画面上部に遷移し
- 配送先欄の○○は必須項目です。
- 配送先欄の○○は必須項目です。
- 配送先欄の○○は必須項目です。
と、警告がずらずら表示されています。
あれ、氏名、住所すべて入力したのにどうして?
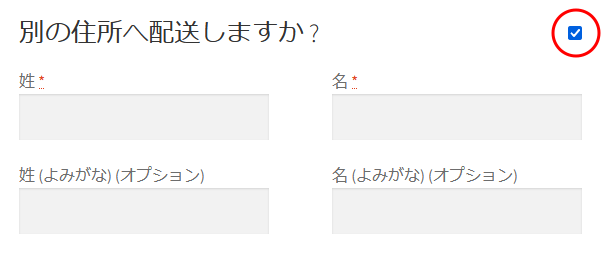
それ、別の住所に配送しますか?にチェックが入っているからです。

つまり、先ほど「すべて入力した」のは請求先情報で、配送先情報はまだ入力していないのです。
今回は請求先と配送先はどちらも自分自身なので「別の住所へ配送しますか?」のチェックを外すと、注文することができました。
デフォルトでチェックを外したい
チェックを外すことそのものは数秒でできますが、そもそも自分で注文して自分で支払うことが多い商品で何故ここにデフォルトでチェックが入っているのか?
チェックは必要なときだけ入れたい。
その設定は簡単ですが、ちょっとわかりにくいところにあります。
- 左メニューからWooCommerce>設定 をクリック
- 配送タブの「配送設定」
- お届け先「お客のお届け先住所を基本とする」が選択された状態になっていたら
「顧客の請求先住所を基本とする」を選択 - 画面下の青いボタン「変更を保存」をクリック

これで「別の住所へ配送しますか?」はデフォルトではチェックがついておらず、必要なときだけ購入者がチェックを入れるようになりました。
WordPressでECサイトを作れる無料プラグインWooCommerceですが、ちょっとしたことで行き詰まり、解決に時間がかかることがあります。本記事の内容も知り合いが嵌っていました。
当記事の環境:WordPress 6.5.2 WooCommerce 8.7.0
注文ボタンをクリックしても進まない
購入手続き画面で必要事項をすべて入力し「注文する」をクリックしたとき、なにか不備があるとエラーになって先に進みません。
そのとき上部にメッセージが出ています。
「注文手続きを進めるには、利用規約を読んで同意してください。」
WooCommerceでは、一番下にある
「サイトの利用規約を読んで同意しました」にチェックが入っていないと注文ができないようになっています。これは利用規約を呼んで理解したうえで購入するために店側にも購入者側にも必要な仕様です。
チェックをしたのに注文できない
それでは「サイトの利用規約を読んで同意しました」にチェックを入れて「注文する」と…
あれ?チェックを入れたのに、まだ
「注文手続きを進めるには、利用規約を読んで同意してください。」
が表示されます。
それ、本当に利用規約を読みましたか?チェックだけ入れて利用規約はクリックしてないですよね?
な、なんでバレるの?
利用規約のページが設定されていないとこのような現象が起こります。
では、利用規約の設定はどこでするのでしょう?
利用規約のページはありますか?
固定ページで利用規約のページを作りましたか?作っていなければ作ってください。ページのタイトルは「利用規約」でなくても大丈夫です。既に作っていれば、次の項目の設定をおこなってください。
日本では特定商取引法で表記する項目が定められていますので「特定商取引法に基づく表記」というタイトルも多く見られます。
利用規約ページを設定する
利用規約の固定ページを作ったらそのページが利用規約であることを設定します。
その設定は簡単ですが、ちょっとわかりにくいところにあります。
- 左メニューからWooCommerce>設定 をクリック
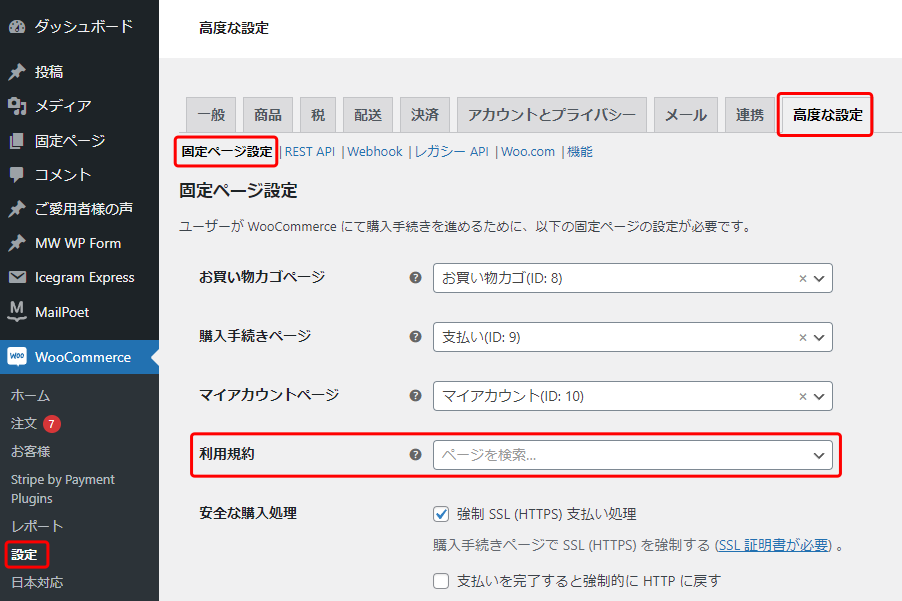
- 配送タブの「高度な設定」
- 固定ページ設定「利用規約」で作っておいた利用規約のページを選択
- 画面下の青いボタン「変更を保存」をクリック

この設定をおこなうと、「サイトの利用規約を読んで同意しました」にチェックを入れると注文できるようになります。
もちろん、利用規約はきちんと読んでくださいね。
大和郡山歴史同好会さまが先般公開された大和郡山タイムトリップマップを使った街歩き「大和郡山タイムトリップツアー」を企画されています。
これは歴史と地図に特化したIT開発を手がけているCode for Historyが開発した、古地図・絵地図ビュワー「Maplat」を利用して、古地図と現代地図を重ね合わせてスマートフォンに表示したり、古地図の上で現在地を表示できたりする楽しいツアーです。みなさま、奮ってご参加ください。

詳しくは以下のURLから
https://nstudio.jp/yktt_tour.html