【VSCode】Live Sass Compiler で@useがコンパイルできない!
2022年6月10日
cssの@importの廃止が近づき、やっと@useに移行しようと考えてる方も多いでしょう。ここではVSCodeの拡張機能で多くの人に使われているLive Sass Compilerを使ってコンパイルします。難しいことは他のサイトに任せて、まずはごく簡単な_test.scssというscssを作ってテストしてみましょう。
.hoge{
.red{
color: #F00;
}
}
これをstyle.scssに@useで読み込んでみます。@useではパーシャルscssのファイル名の「_」と、拡張子を省略します。
なので、style.scssはこんな感じです。
@use 'test';
そして保存すると、自動的にjsonで設定しておいたフォルダにstyle.cssが書き出されている…はず。

「Success」も出てますよね。
確かにstyle.cssが出力されています。
早速、style.cssの内容をみてみましょう。
@use 'test';
え?ナニコレ?コンパイルされてない。こんなシンプルなscssが!?
Successって出てたのに、どうして…?
@importならコンパイルできていたのに。
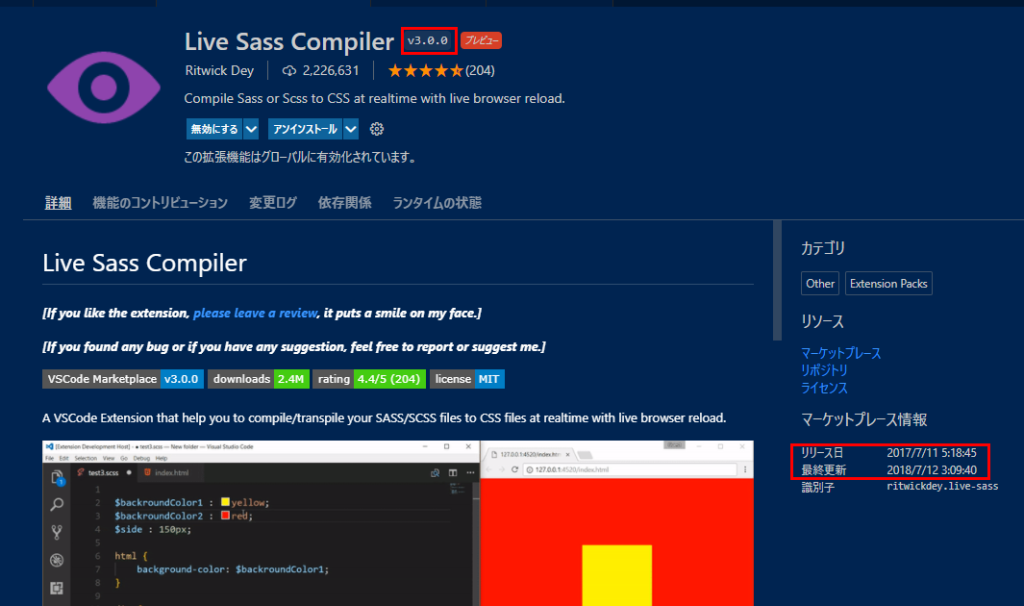
調べたところ、そのPCに古いバージョンのLive Sass Compilerが入っていました。
v3.0.0は@useをコンパイルできません。

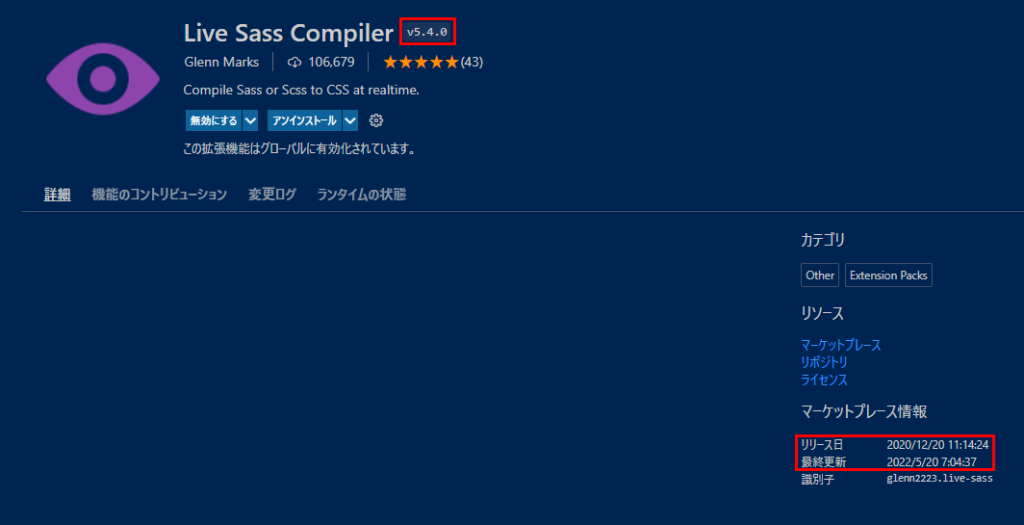
現時点の最新はv5.4.0です。

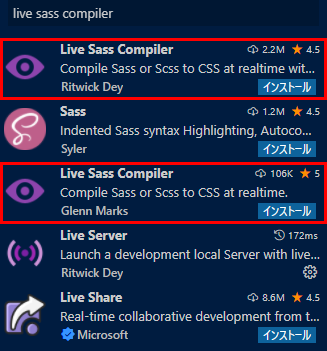
これからLive Sass Compilerをインストールする方もご注意ください。検索で複数出てきます。

おすすめ記事
- 【SPF】レンタルサーバーのSPFにメール配信ツールのSPFドメインを追加する方法(2024年9月4日)
- 【WooCommerce】× Stripe でアカウント未登録時に決済がうまくいかない(2024年5月1日)
- 【WooCommerce】デフォルトで「別の住所へ配送しますか?」のチェックを外したい(2024年4月10日)
- 【WooCommerce】「サイトの利用規約を読んで同意しました」にチェックを入れてるのに注文できない(2024年4月5日)
- 【Adalo】フォームに入力された内容をメールで送信する【Zapier】(2023年5月22日)
Business News
- 大和郡山タイムトリップツアー(2023年11月6日)
- 瀬戸内に浮かぶキャンプ場、サウンド波間田(2022年5月9日)
- イラストレーター ナコさんのポートフォリオサイト(2022年4月6日)
- RTガレージ様オープン!(2022年1月11日)
- 環境やヒトに優しい洗剤を扱うEC老舗石けん百貨様、MashFabricローンチ【Shopify】(2021年5月12日)